Da hast du dieses tolle PDF herumliegen, aber wie bekommst du das in WordPress rein?
Am besten noch herunterladbar für alle anderen?
Kein Problem, das habe ich schon ein paar Hundert Mal gemacht. Warum, weil ich mal bei einer Vermietungsfirma gearbeitet habe und dort zu jeder Maschine ein Datenblatt herausgegeben wurde.
Also lass uns schauen, wie du das PDF einfügst. Es ist so supereinfach. Fast schon komisch, darüber eine „Anleitung“ zu schreiben.
Bevor wir loslegen
Bevor wir starten, benötigst du die PDF-Datei und in WordPress die Seite und Stelle, wo es genau hin soll.
Wir arbeiten also direkt im Gutenberg-Editor. Nein, du brauchst kein Plugin zu installieren.
Falls du einen fanzy Builder benutzt, aka Elementor und wie sie alle heißen.
Sorry – dann kann und will ich dir nicht helfen. Selbst schuld, dass du so ein Schmu benutzt. Wird Zeit, zu wechseln. 😉
Denn der Gutenberg-Editor kann das schon locker und macht wirklich jeden Page-Builder überflüssig.
Ich gehe davon aus, du benutzt nicht solch einen Kram.
WordPress PDF einfügen Schritt für Schritt
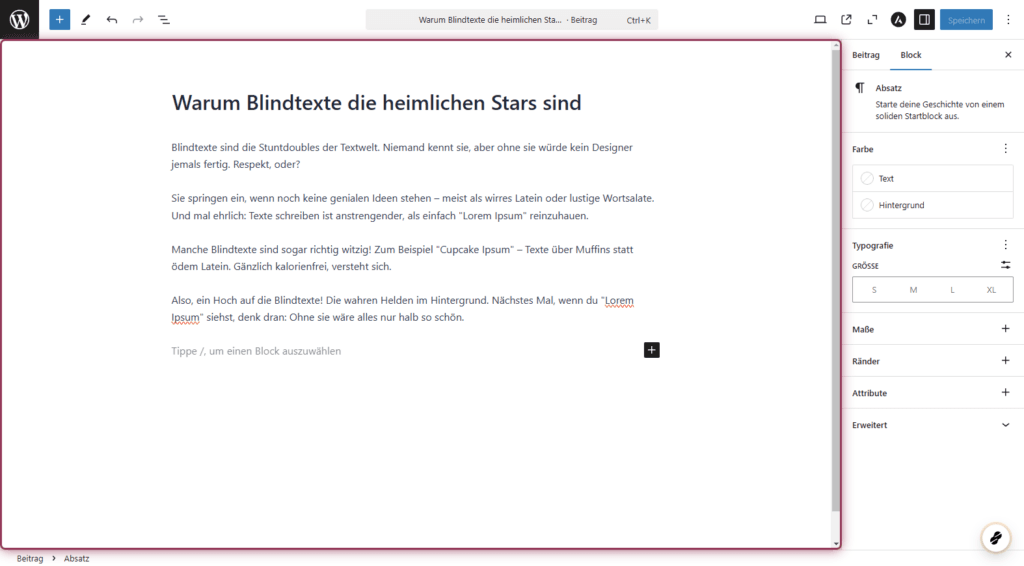
Ich habe einfach mal eine Seite offen mit Beispieltext.

Jetzt ist der Clou: Schritt 1 kannst du auf drei Wegen machen. Welchen du wählst, ist Wumpe. Vielleicht den, den du ohnehin oft benutzt?
Schritt 1: Neuen Block „Datei“ hinzufügen
Du hast jetzt drei Möglichkeiten, das PDF hochzuladen. Ich zeige dir nur einen Weg. Aber vollständigkeitshalber möchte ich dir die zwei anderen Wege nicht vorenthalten:
- Du kannst das PDF einfach nehmen und an die Stelle ziehen, wo sie hin soll. Also einfach per Drag-and-drop. Voilà und du bist fertig.
- Du gehst an die Stelle, wo es hinsoll, und gibst „/datei“ ein und drückst enter. Dann geht es bei Schritt 2 weiter.
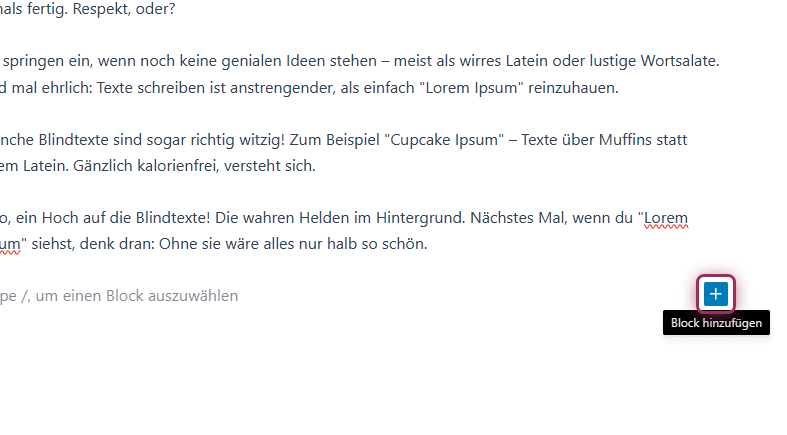
3. Weg: Gehe in eine leere Zeile (wichtig), wo das PDF hin soll. Dann drückst du das Plus neben der Zeile.

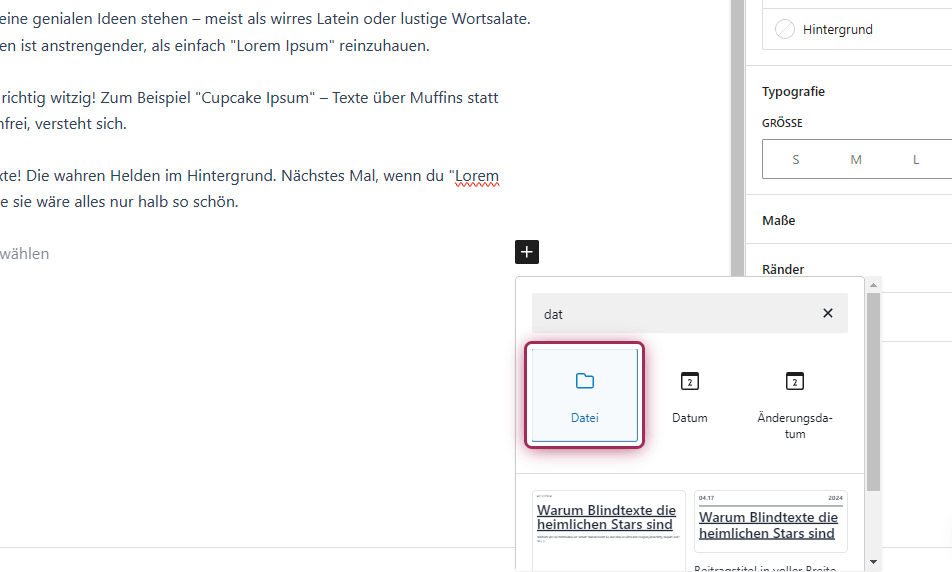
Schritt 2: Block „Datei“ auswählen
Wähle als Block-Format: Datei. Falls „Datei“ dort nicht steht, einfach ins graue Suchfeld eingeben.

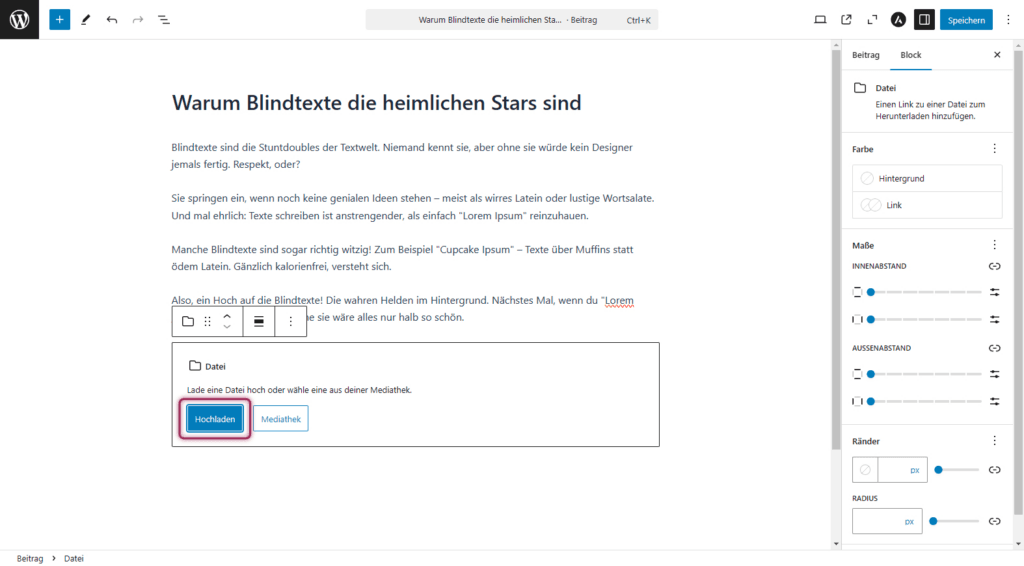
Schritt 3: PDF zur Mediathek hochladen
Jetzt klickst du auf „Hochladen“ und wählst dein PDF aus.

Falls du es schon hochgeladen hast, kannst du auch „Mediathek“ klicken und es auswählen.
Schritt 4: PDF auswählen
Jetzt wählst du das PDF aus und klickst „Öffnen“.

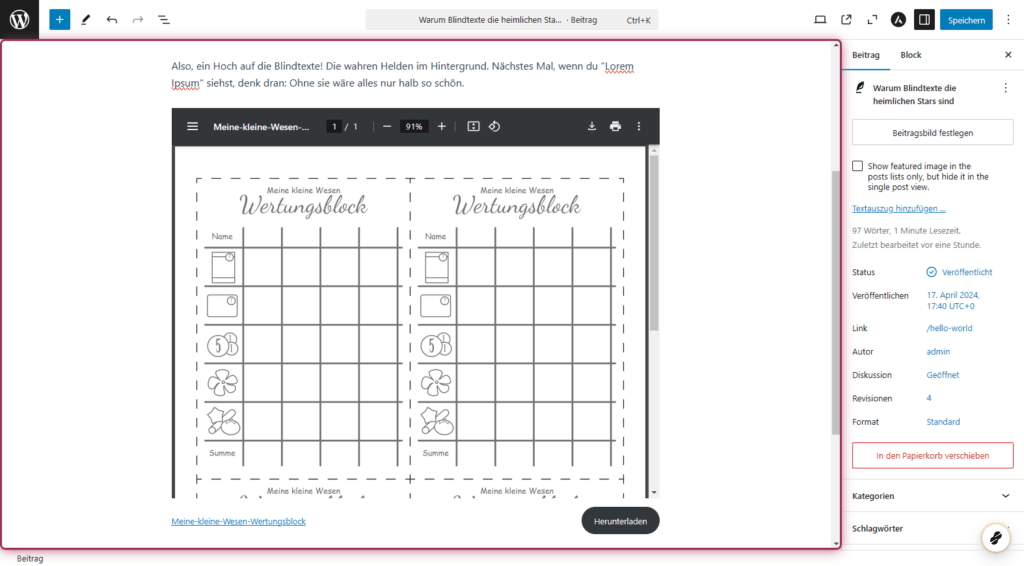
Schritt 5: Du hast es geschafft!
Dein PDF ist drin. Aber Moment mal, das sieht gar nicht so gut aus?
Gut, dass es dir auffällt.

Ich empfehle dir, das optisch noch etwas anzupassen. Und vor allem, das PDF nicht gleich lesbar darzustellen. Warum, das erkläre ich am Ende.
WordPress PDF anpassen
Ein paar Einstellungen solltest du vornehmen. Aber gehen wir sie Schritt für Schritt durch.
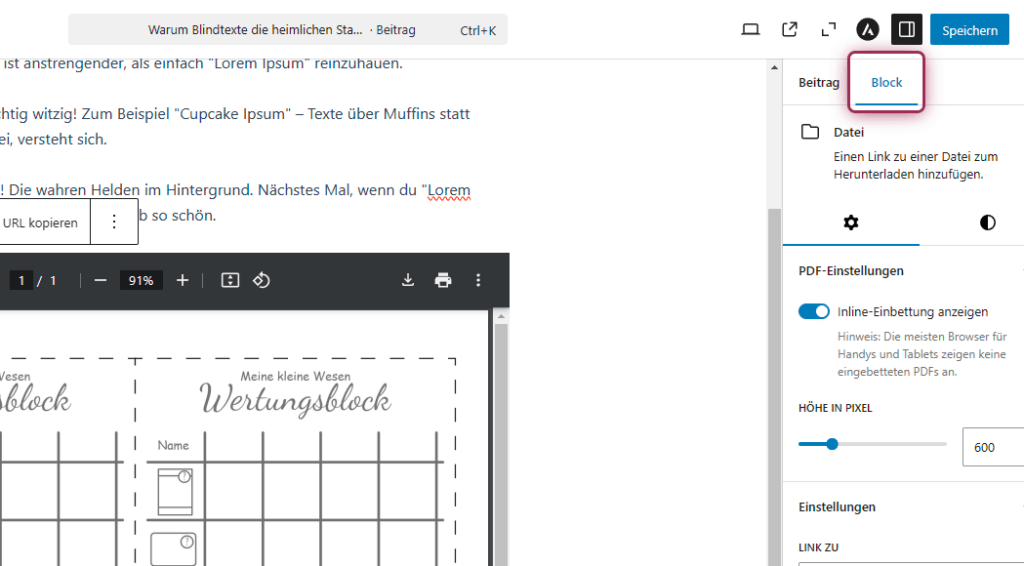
Schritt 1: Ansicht ändern
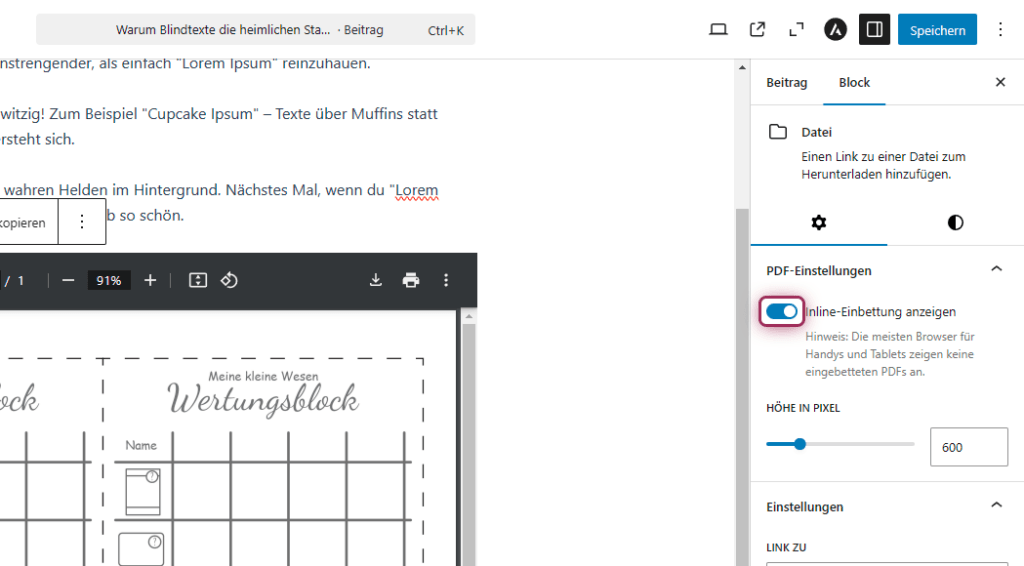
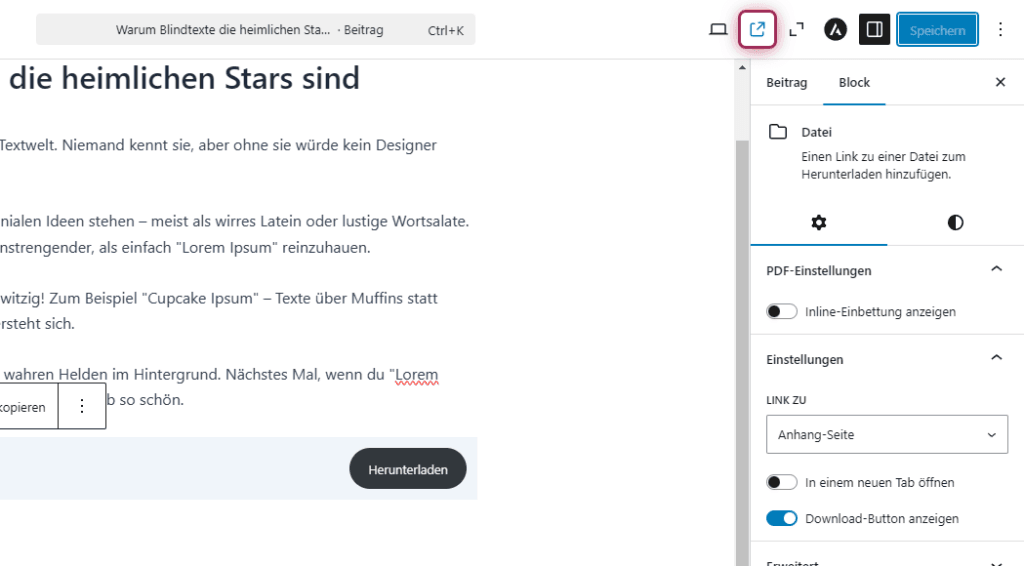
Zuerst änderst du die Ansicht. Klicke aufs PDF und wähle den Block-Tab aus, falls er das noch nicht ist.

Jetzt klickst du auf den Schieberegler „Inline-Einbettung anzeigen.“

Jetzt ist der Regler weiß und der Inhalt des PDFs wird nicht mehr angezeigt?
Perfekt, dann stimmt alles. Weiter geht’s.
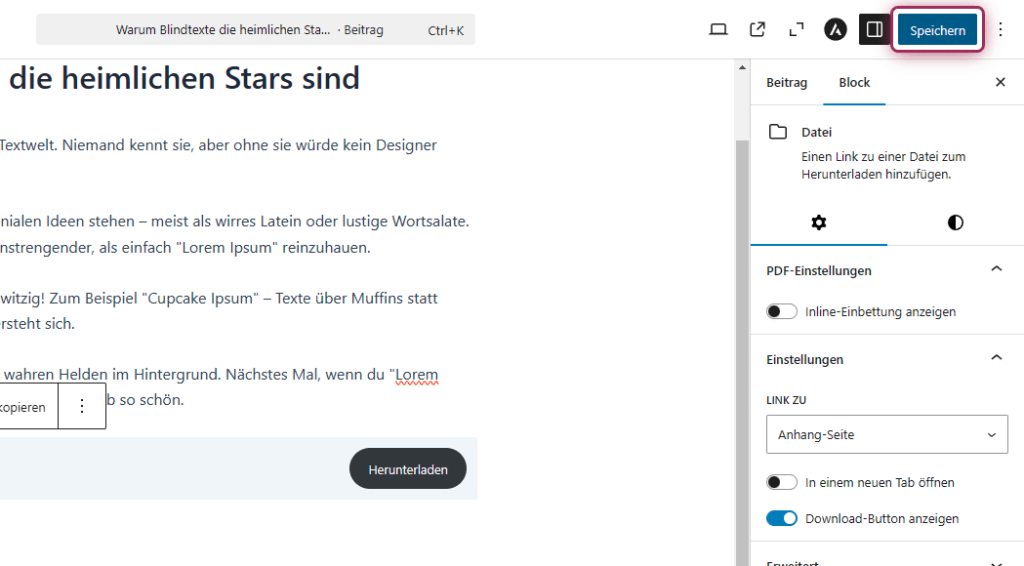
Schritt 2: Überprüfe die Einstellungen
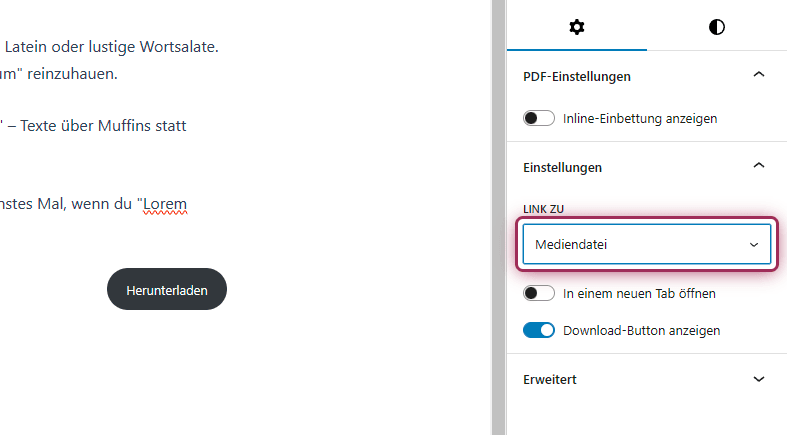
Darunter findest du die Option „Link zu“. Achte darauf, dass „Mediendatei“ ausgewählt ist.
Das sollte zwar standardmäßig so sein, aber lieber einen kurzen Blick drauf werfen.

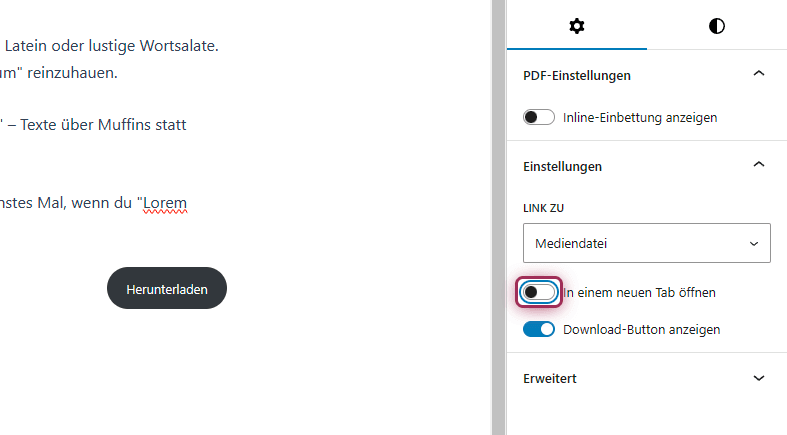
Schritt 3: „In einem neuen Tab öffnen“ aktivieren
Klicke auf den Schieberegler „In einem neuen Tab öffnen“. Der Regler wird danach blau.

In einem neuen Tab öffnen, mag bei Links eine blöde Idee sein. Aber bei PDFs ist es ein Segen.
Ohne diese Option würde deine Website „überblendet“ werden und nur das PDF wäre sichtbar. Manche Nutzerinnen finden dann nicht gut zurück.
Vor allem, wenn du das PDF im Text anbietest. Meine Empfehlung: bei PDFs immer anmachen.
Den „Download-Button anzeigen“ empfehle ich aktiviert zu lassen. Warum? Am Ende mehr.
Schritt 4: Hintergrundfarbe ändern (optional)
Den Schritt kannst du überspringen. Ich nutze es gerne, um das PDF vom restlichen Text hervorzuheben.
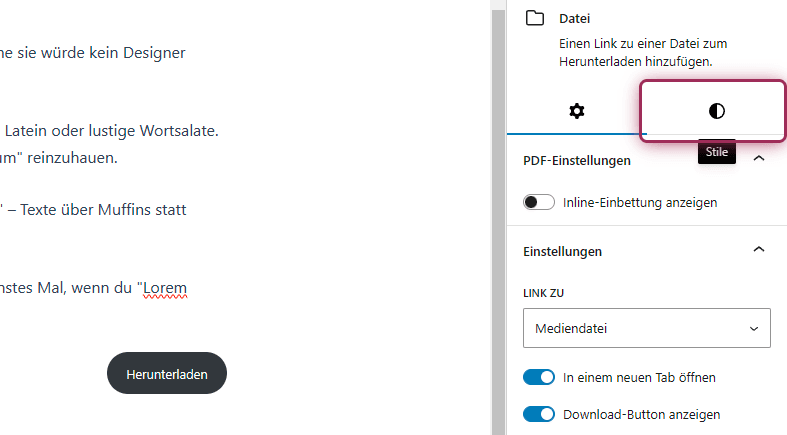
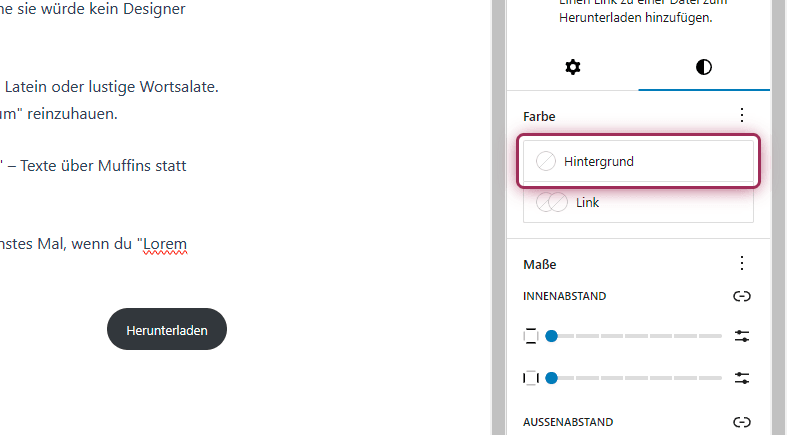
Klicke auf den Halbmond:

Jetzt klicke auf den Hintergrund:

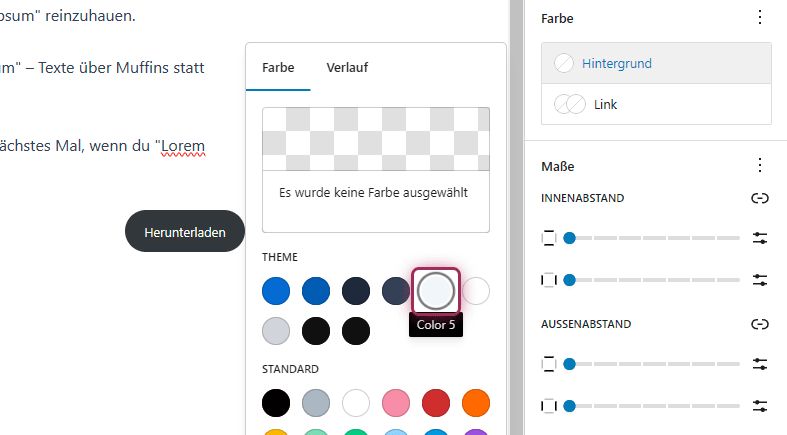
Nun wählst du eine Farbe aus, indem du sie anklickst:

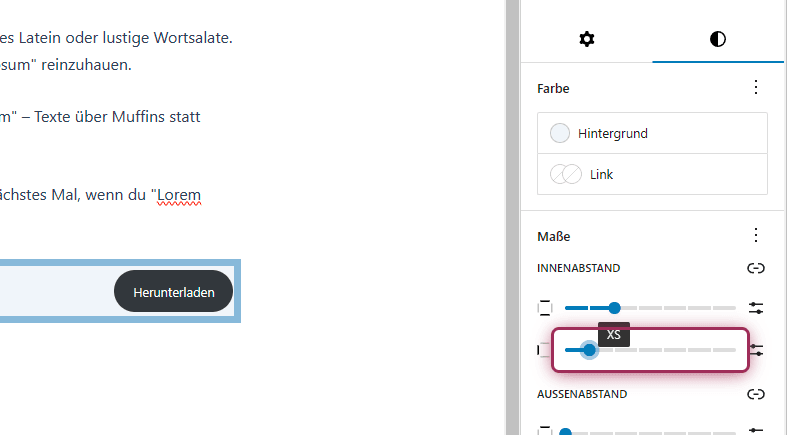
Perfekt, da alles noch etwas gequetscht aussieht, erhöhen wir noch den Abstand.
Dafür die Regler von Innenabstand etwas nach rechts schieben:

Schritt 5: Abspeichern und freuen. 🥳
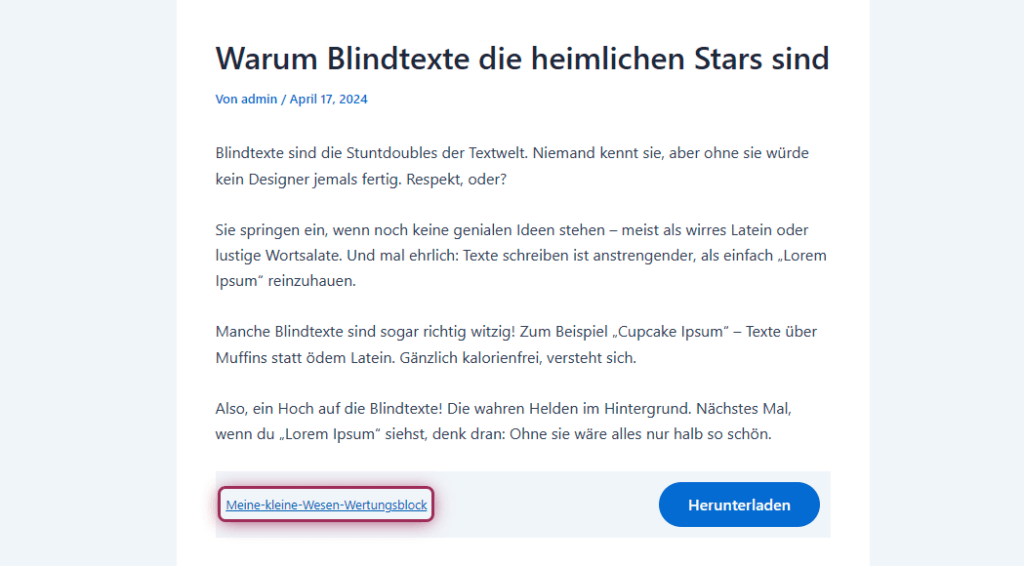
Mehr gibt es nicht zu ändern, du kannst den Beitrag jetzt speichern und dir das Ergebnis anschauen.


Klickst du jetzt links auf den Text, wird das PDF in einem neuen Tab komplett geöffnet.

Klickst du rechts auf den „Herunterladen“-Button, wird das PDF auf dem Gerät gespeichert und nicht automatisch geöffnet.

Du hast es geschafft. Freu dich. So einfach ist das Einbinden eines PDFs in WordPress.
Aber wann solltest du das tun? Und wann besser nicht? Dazu kurz meine Sichtweise.
Wann ein PDF in WordPress einbinden und wann bloß nicht?
Google kann PDFs lesen. Früher ging das nicht. Ein Fortschritt. Heureka.
PDFs sollten zusätzliche Infos bereithalten, die nicht im Text stehen. Warum?
Weil, wenn du den gleichen Inhalt wie im Text nur als PDF bereitstellst, du Duplicate Content produzierst. Ganz doofe Idee.
💡 Duplicate Content bedeutet, dass gleiche Inhalte auf mehreren Webseiten erscheinen, was Suchmaschinen verwirren und dein Ranking verschlechtern kann.
Das mag jetzt lustig klingen, aber PDFs können bei Google ranken!
Jetzt ist auch klar, warum es wenig Sinn ergibt, den gleichen Text im Beitrag dazu noch im PDF anzubieten.
Wenn du also PDFs nutzt, dann nur, wenn es zusätzliche Infos bereithält.
Wie im Intro beschrieben, haben wir detaillierte Maschineninfos als Datenblatt per PDF eingebunden.
Auf meinem Brettspiel-Blog nutze ich das, um eigene PDF einzubinden. Ich habe mal einen Bewertungsblock für ein Spiel designet und so bereitgestellt.
WordPress PDF einbinden Fazit
PDFs bieten eine super Möglichkeit, zusätzliche Infos herauszugeben. Oder wenn du Aufgaben darin bereithältst.
Am besten direkt online ausfüllbar. So können deine Leserinnen direkt mitarbeiten.
Du weißt jetzt jedenfalls, wie du das PDF nach WordPress bekommst – ganz ohne Plugin.
Viel Spaß beim Einrichten.
Mach dein Ding.
Deine Désirée
Dir gefällt, was du liest?
Dann hüpf doch gleich in meinen Newsletter. Da bekommst du Einblicke, die du nirgends sonst von mir findest.

Wer schreibt hier?
Hey, mein Name ist Désirée Wölper und ich bin deine Tool- und Technik-Trainerin.
Mit 9 Jahren hatte ich meinen ersten Computer, mit 12 meine erste Website gebaut und bei meiner Abschlussarbeit war mir eine Werbekampagne zu langweilig, also habe ich ein 3D-Spiel programmiert.
Ich zeige dir, wie du stressfrei die Technik meisterst, umso schneller online durchzustarten.
Sonst spiele ich gerne Brettspiele, lese oft (Sach-)Bücher oder verbringe die Zeit mit meiner Familie in einem Freizeitpark.
Du willst noch mehr erfahren? Dann lies meine Über-Mich-Seite.