Du willst in WordPress eine Startseite festlegen, weißt aber nicht, wie das geht?
Ich zeige dir zwei Wege, das zu tun. Welche das sind und was mein Favorit ist, erfährst du, wenn du weiterliest. Kommen wir also gleich zur Sache.
Eine Startseite erstellen
Bevor du eine Startseite festlegen kannst, erstellst du erst mal eine Seite und nennst sie Startseite. Indem du einfach in den Titel Startseite schreibst.
Wie das geht, erfährst du in meinem Tutorial: So erstellst du in 7 einfachen Schritten deine WordPress Seiten (inkl. Unterseite).
💡 Du brauchst auch einen Blog? Dann erstelle direkt noch eine zweite Seite und nenne sie Blog.
Ich habe das schon erledigt und zeige dir jetzt, wie du WordPress beibringst, dass es eine Startseite ist. Also lass uns starten.
WordPress Startseite festlegen über Einstellungen
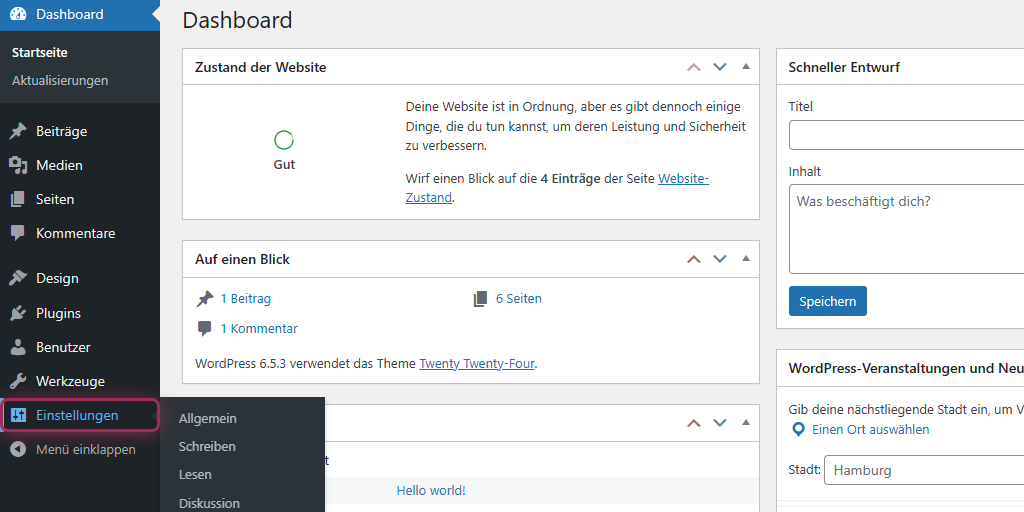
Ich starte im WordPress Dashboard.
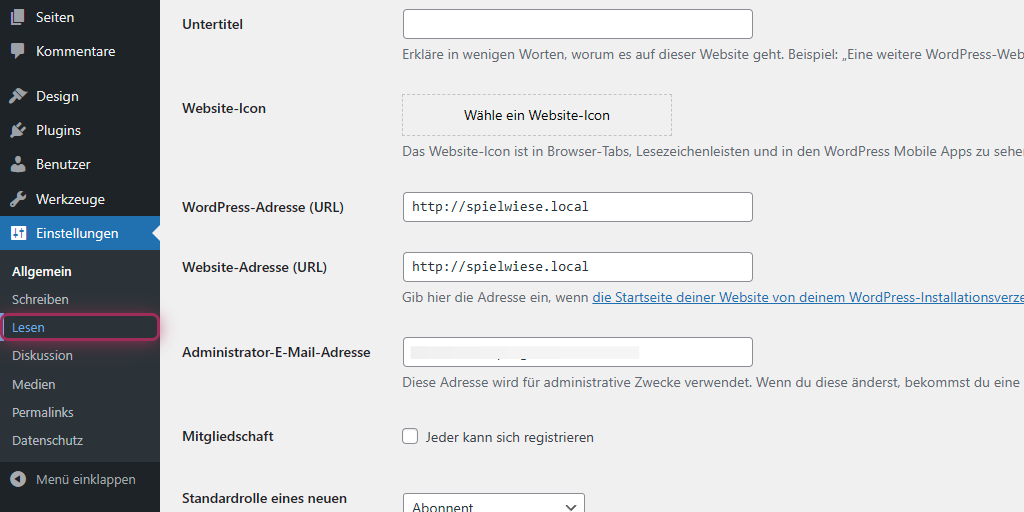
Schritt 1: Klicke links auf „Einstellungen“.
Falls du dir einen Schritt sparen willst, kannst du im aufgeklappten Menü direkt auf „Lesen“ klicken.

Schritt 2: Klicke auf „Lesen“.

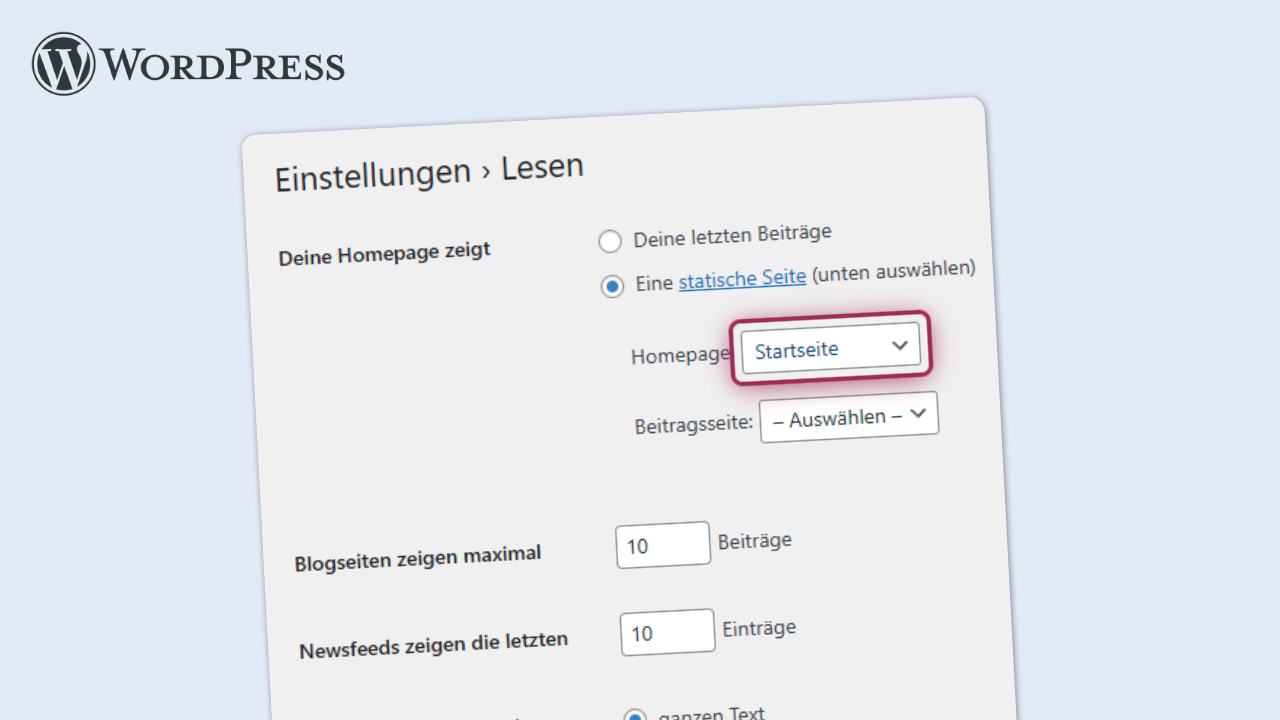
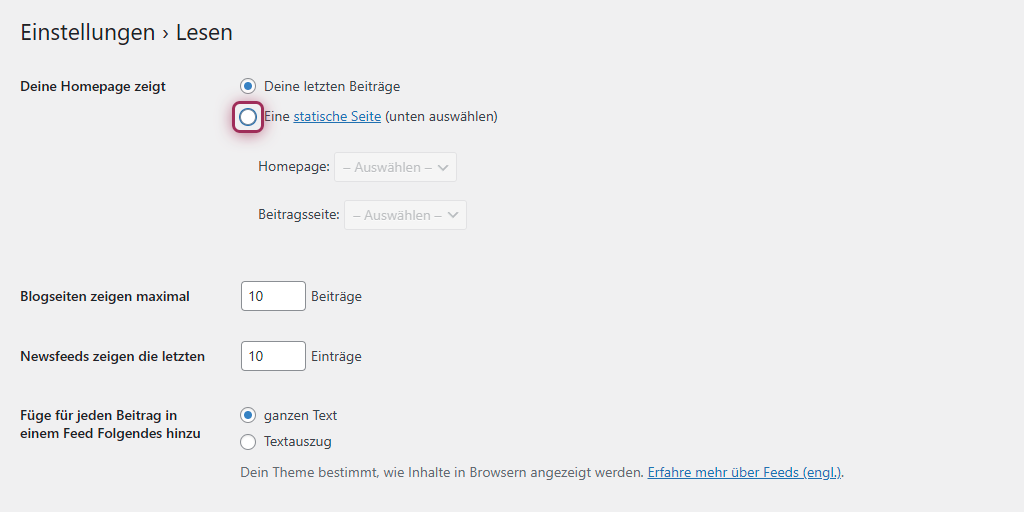
Schritt 3: Setze den Haken bei „Eine statische Seite“.

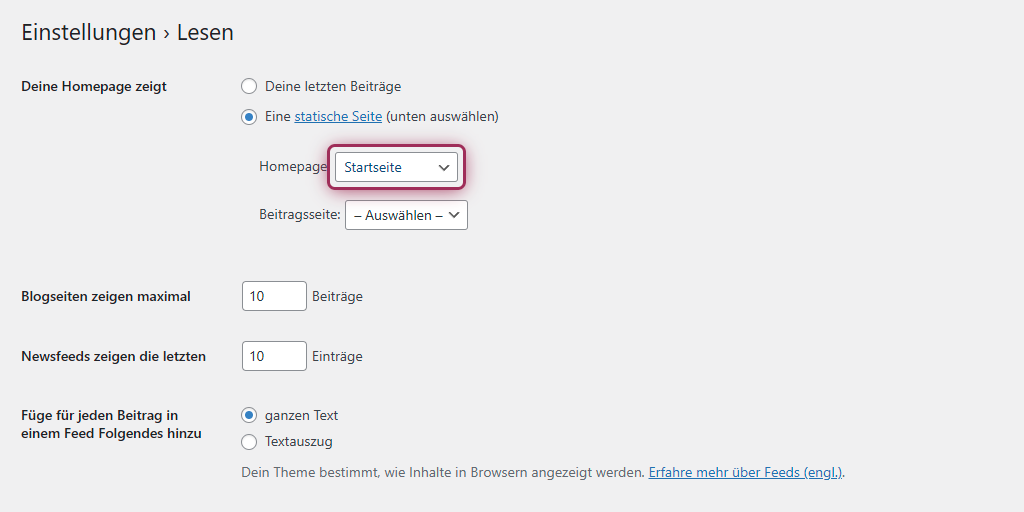
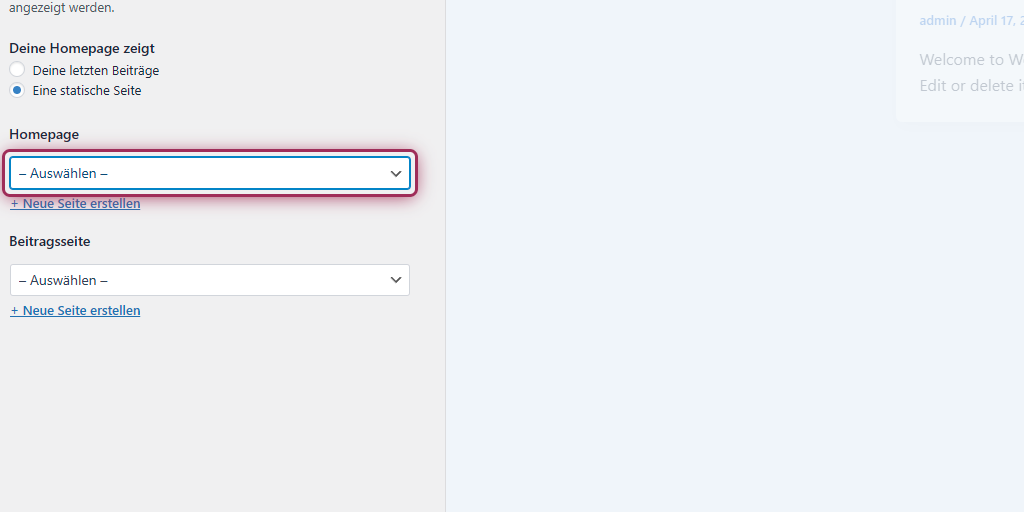
Schritt 4: Wähle bei Homepage deine Startseite aus.

💡 Eine Homepage ist nur die Startseite, nicht der ganze Internetauftritt. Im Hintergrund speichert WordPress die Homepage als Frontpage ab. Alle drei Begriffe beschreiben die gleiche Seite.
Optional: Blogseite erstellen.
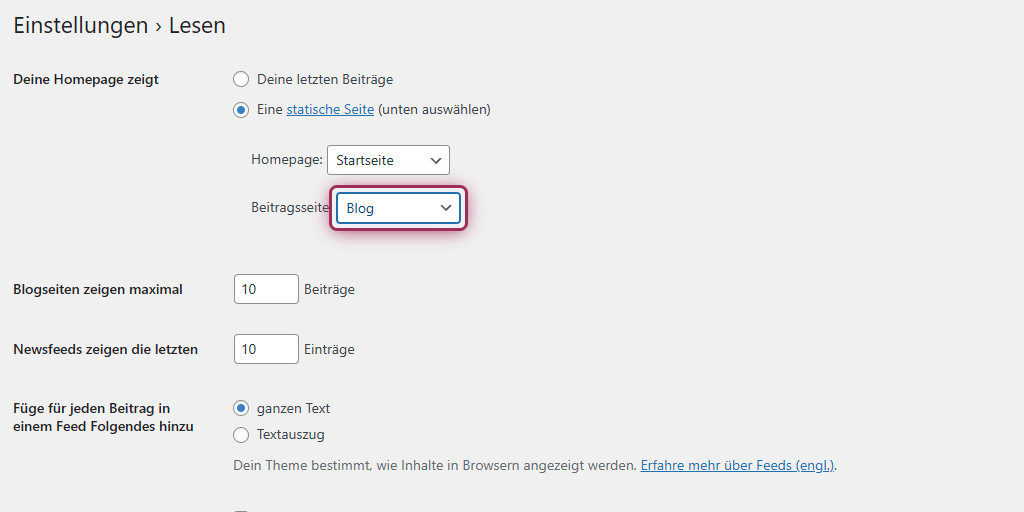
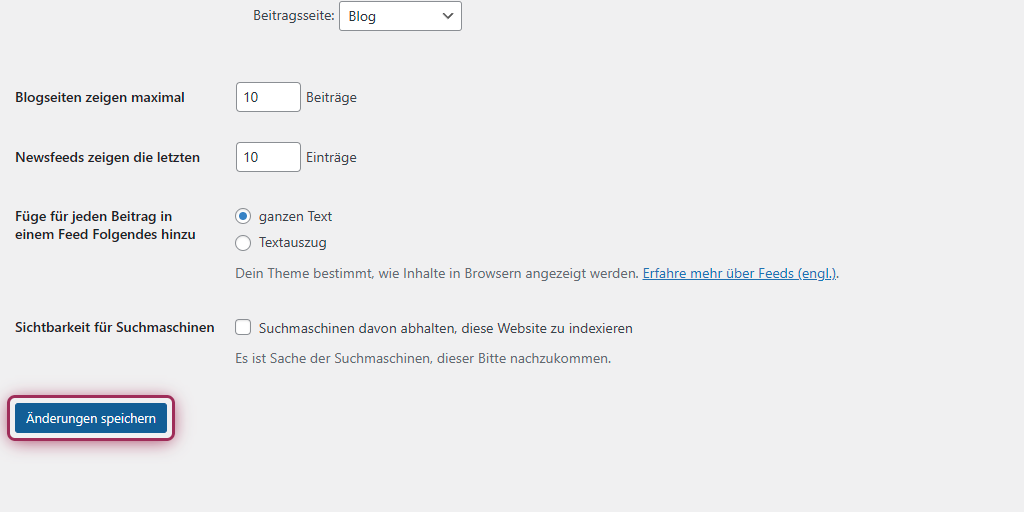
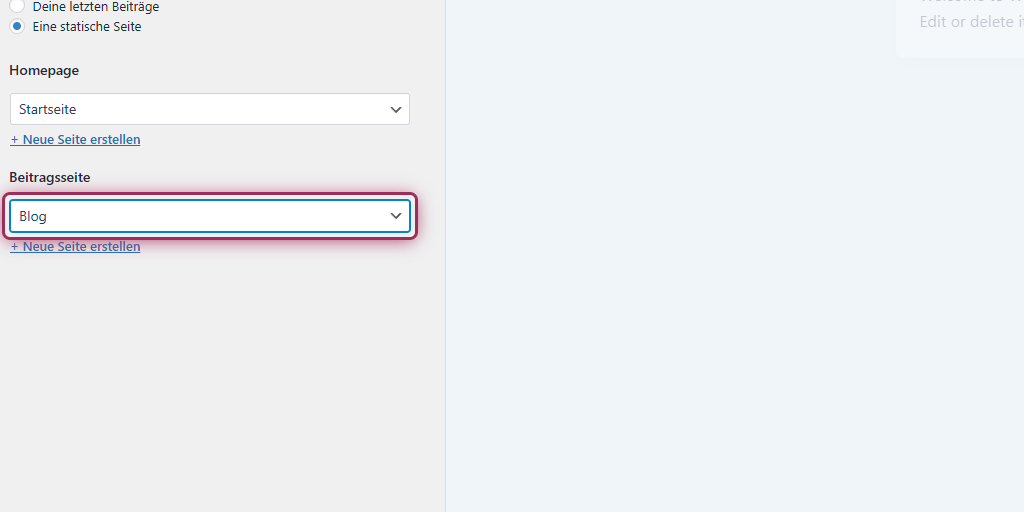
Falls du einen Blog starten willst, heureka. Tolle Idee. Mach direkt mit, indem du bei Beitragsseite jetzt „Blog“ auswählst.

Schritt 5: Die Einstellungen speichern & freuen.
Du hast alles ausgewählt? Perfekt.
Dann schnell noch den blauen Button klicken. Und schon bist du fertig.

Schaue dir deine Startseite gerne direkt an. Bei mir gibt es da leider nicht viel zu sehen.
So einfach ist es, eine Startseite (und eine Blogseite) in WordPress festzulegen.
Jetzt zeige ich dir das gleiche, nur im Customizer.
WordPress Startseite festlegen über Customizer
Um den Customizer zu nutzen, brauchst du ein Theme, welches das unterstützt.
⭐ Meine Empfehlung: Astra Theme* von Brainstormforce.
Wenn du also die Standard-WordPress-Themes benutzt (erkennbar am Twenty […]) existiert der klassische Customizer nicht mehr. Dieser wurde durch einen neuen Block-Builder ersetzt.
Daher wechsle ich zum Astra-Theme. Dafür reicht die kostenlose Version.
Du willst das Theme auch installieren? Dann zum Beitrag: Gönn deiner Website ein Makeover: So einfach ist das WordPress Theme installieren.
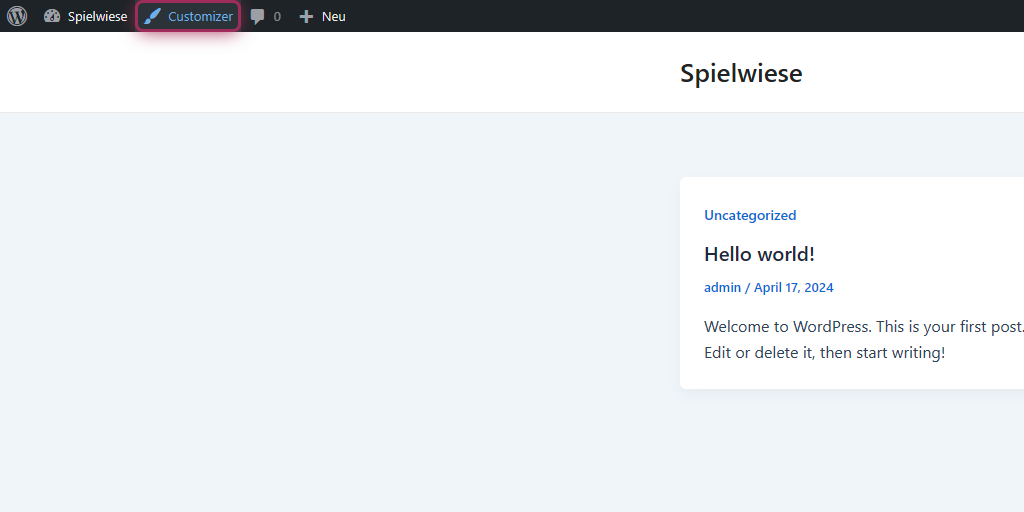
Schritt 1: Gehe eingeloggt auf deine Startseite und klicke auf „Customizer“.
Meine Startseite sind noch die aktuellen Blogbeiträge. Zeit, das zu ändern.

Der Customizer versteckt sich noch an anderen Stellen, den werde ich noch ausführlich in einem Beitrag vorstellen.
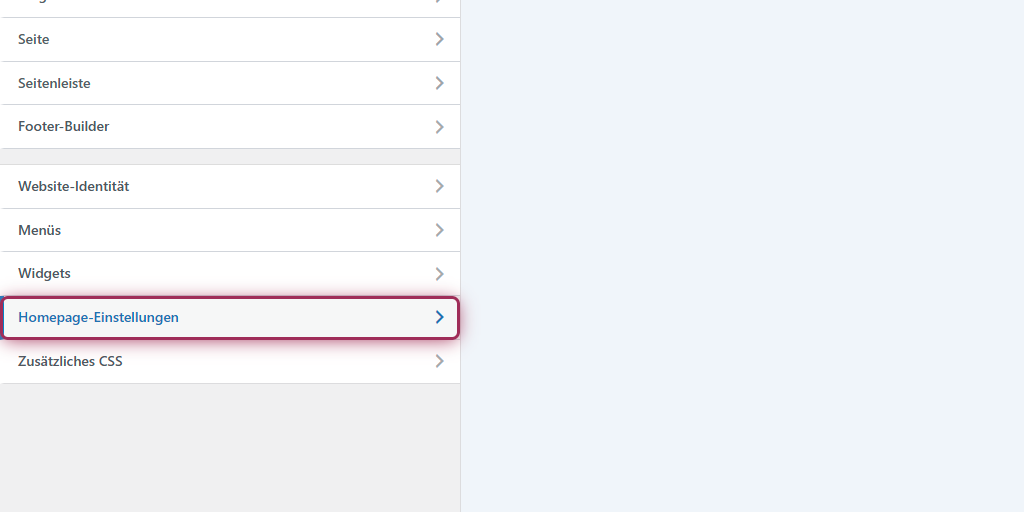
Schritt 2: Klicke auf „Homepage-Einstellungen“.

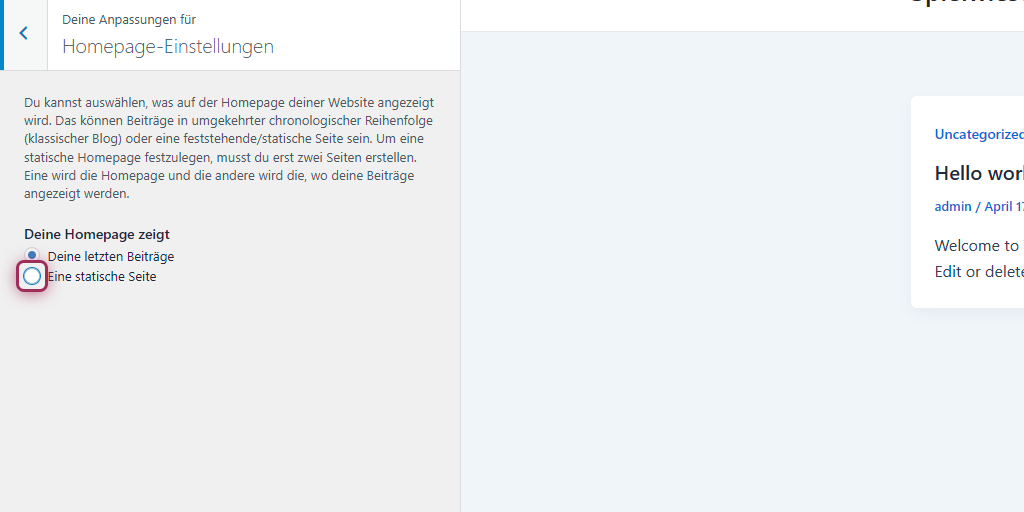
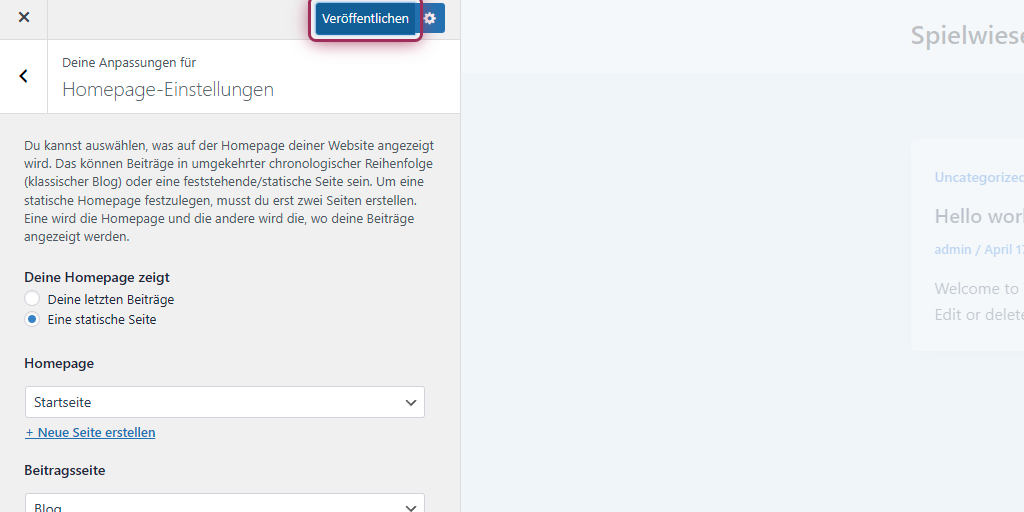
Schritt 3: Wähle „Eine statische Seite“ aus.

Schritt 4: Wähle unter Homepage deine Startseite aus.

Ja, deine Startseite könnte auch anders heißen. Aber warum solltest du das tun?
Optional: Wähle deine Blogseite aus.

Schritt 5: Klicke oben auf „Veröffentlichen“.
Sobald du mit den Änderungen fertig bist, klickst du abschließend immer auf veröffentlichen. Sonst geht alles, was du gemacht hast, verloren.

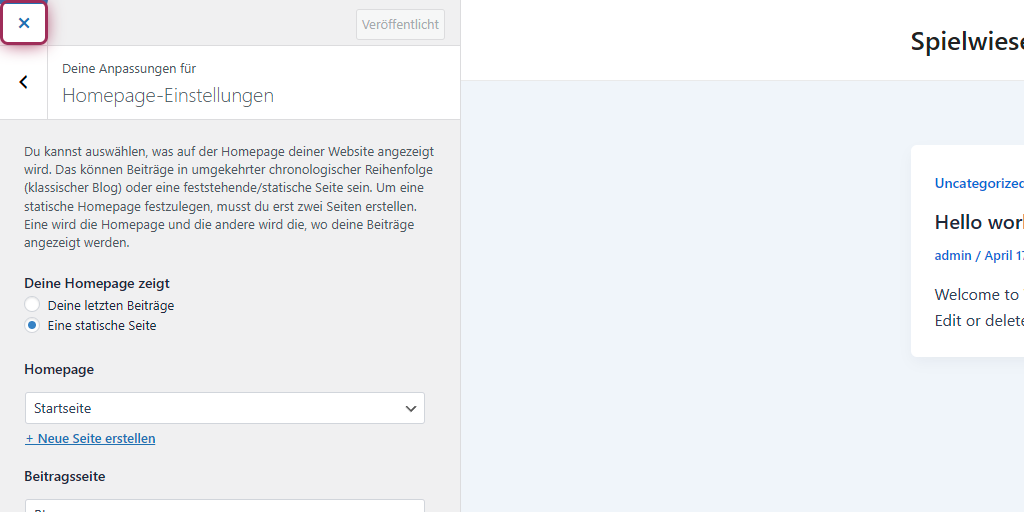
Schritt 6: Customizer schließen.
Ist das Speichern abgeschlossen (kann einen Moment dauern), kannst du den Customizer schließen.

Schritt 7: Freu dich über deine neue Startseite. 🎉

Yay, das war’s schon, die neue Startseite ist eingerichtet. Falls du nicht mehr weißt, wie die alte aussah, scrolle gerne noch mal zu Schritt 1 und schaue sie dir an.
WordPress Startseite festlegen Fazit
Ob du die Startseite in den Einstellungen oder im Customizer festlegst, ist völlig Wumpe.
Ich mach’ das meist im Customizer, weil ich zum Start einer neuen Website dort oft unterwegs bin. Schließlich stelle ich eine Menge Basiskram (Farben, Logo, Schriften) ein.
Jetzt kennst du beide Wege, um deine Startseite (und deinen Blog) festzulegen.
Wenn du jetzt noch eine richtig hammermäßige Startseite „bauen“ willst, dann wäre es praktisch, den Gutenberg-Editor zu kennen. Damit sparst du dir nämlich viele andere Plugins oder teure Landingpage-Tools.
Viel Spaß beim Einrichten.
Mach dein Ding.
Deine Désirée